Understanding web design trends is vital for a website that establishes your brand and converts business. First impressions of websites are 94% design-based. With over almost 200 million active websites online, making a lasting impression is necessary to earn more conversions.
But how can you stay up to date with the best website designs in the constantly changing online arena? The website design experts at Forge Apollo rounded up their favorite web design trends for 2023.
Web Design vs Web Development
Web design and development are essential when you need a new website. But many people don’t realize they’re two different things and what makes them each important.
Website design is what you see when you visit a website. It’s the user experience, including visual design and layout.
Web development is the back-end code and structural elements that make the website run and keep it secure.
Development and design work together to dictate user experience. Development ensures the website loads properly across devices and that all elements function as expected. The design establishes a visual brand and aids development with the visual experience on the page.
5 Best Web Design Trends for 2023
You’re likely more aware of design trends than you realize. Have you ever been on a website and thought, “wow, this thing is old.” That’s because it’s not up to date with the latest web design trends and best practices.
Thinking a website looks outdated probably didn’t give you the best impression. Keep your website modern with these five web design trends our Philadelphia marketing agency loves for 2023.
1. Element Overlapping
In traditional web design, each element on the page has its own space. Text, images, and forms are each lined up with space around them. This can lead to a boxy look that many website visitors are starting to tune out.
Overlapping elements is when you place these components on top of each other. This provides a more interesting design to guide the viewer’s eye from element to element.
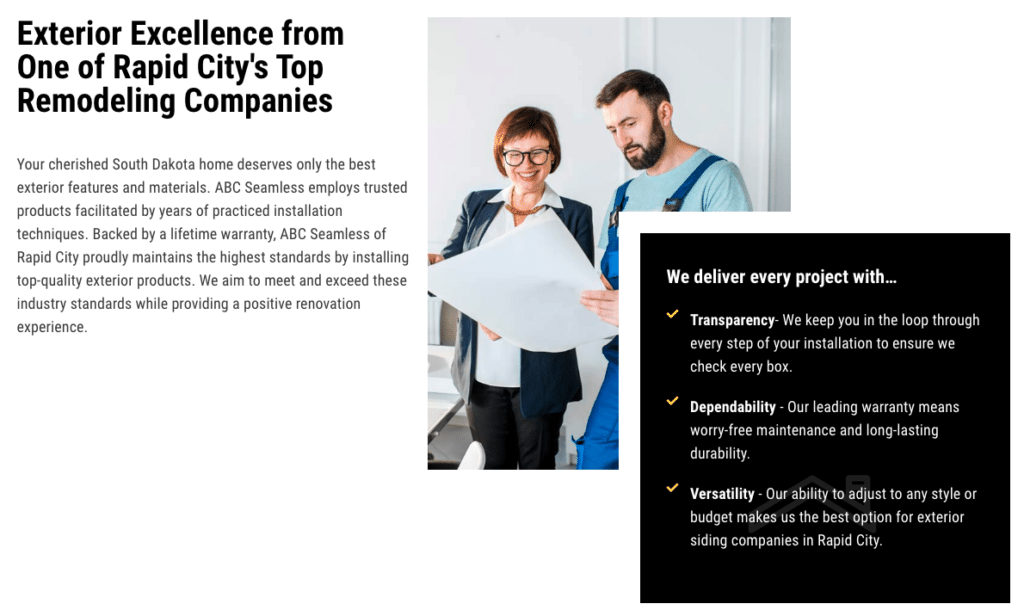
For example, on the website Forge Apollo designed for ABC Seamless of Rapid City a callout of bulleted text overlaps with an image to increase the visual appeal.

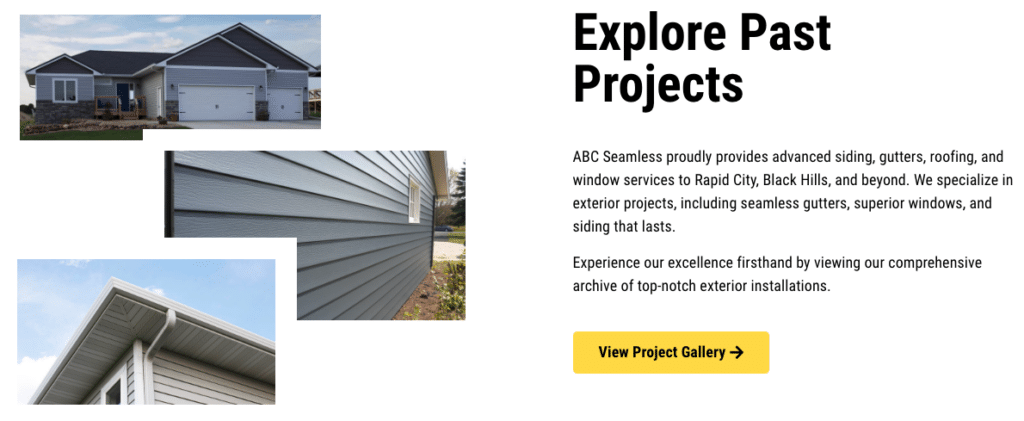
Farther down the page, images overlap with each other.

2. White Space
White space helps direct the user’s attention to specific areas or elements. The negative space allows for emphasis on a focal point.
It lets your design breathe by reducing the amount of content and elements users see simultaneously. This also improves readability and comprehension.
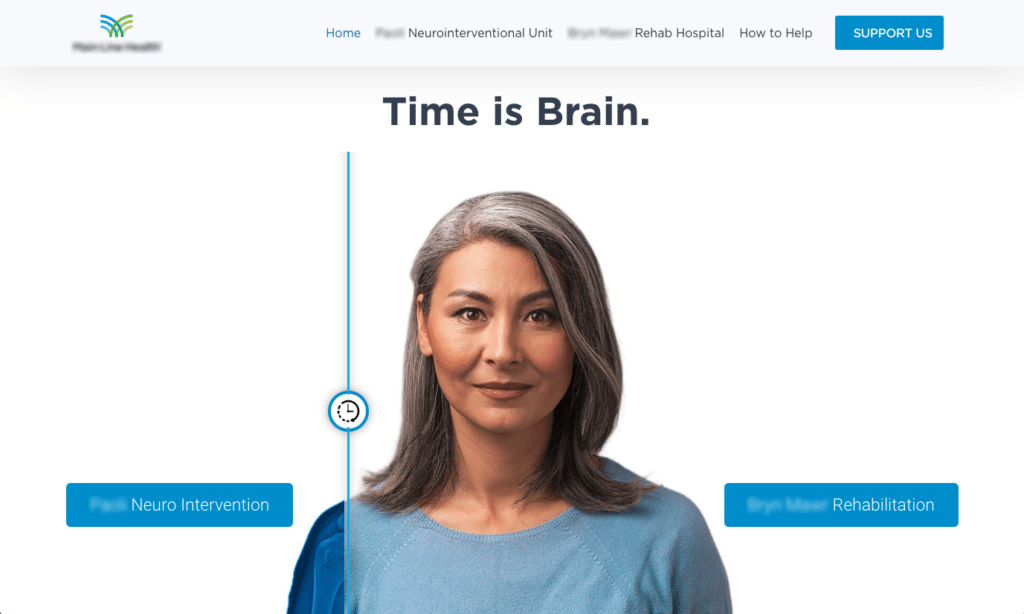
In this example, from a web page Forge Apollo designed for Main Line Health, white space allows the eye to focus on the person in the middle of the page.

3. Glassmorphism
Glassmorphism uses transparency and blurring effects to make pixels look almost like frosted glass. It gives a beautiful and minimalistic look and makes objects look like they’re floating on the screen.
It allows you to focus more on important content. Use it in moderation for maximum impact.
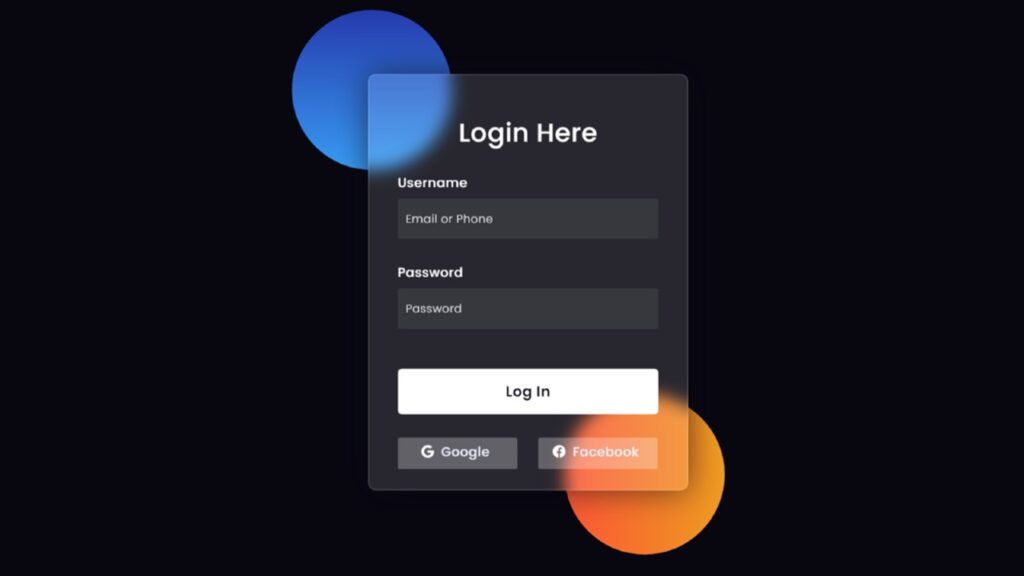
On this web page, glassmorphism highlights a login box.

4. Free Positioning
Free positioning is another way to avoid a boxy feel in website design by placing elements freely on the page. Each element has a visual weight, so how you arrange them creates balance rather than perfect symmetry. It also creates flow through the website and encourages viewers to keep scrolling.
In this example from Philadelphia website designer Forge Apollo’s upcoming website redesign, the free positioning of elements pulls your eye down the page.

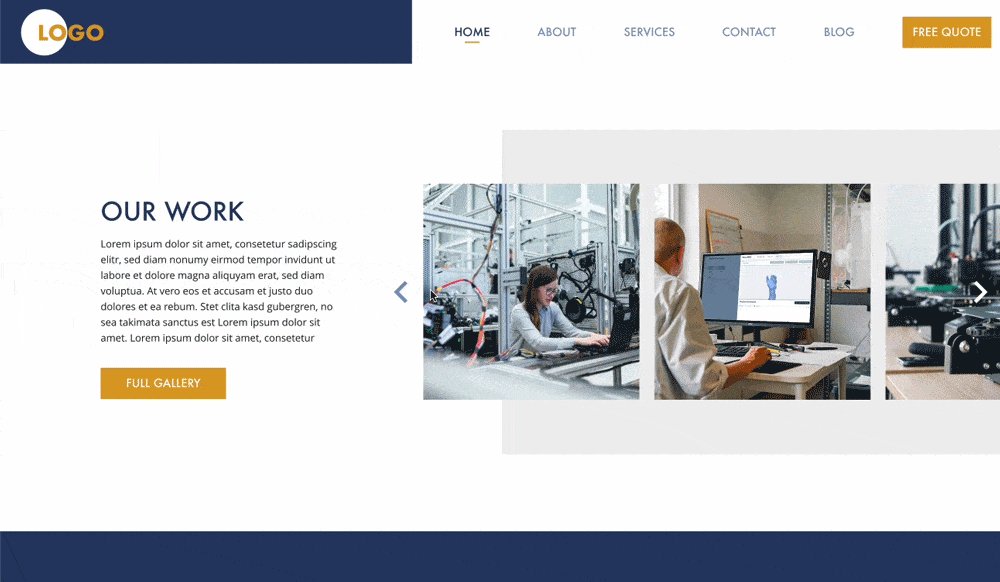
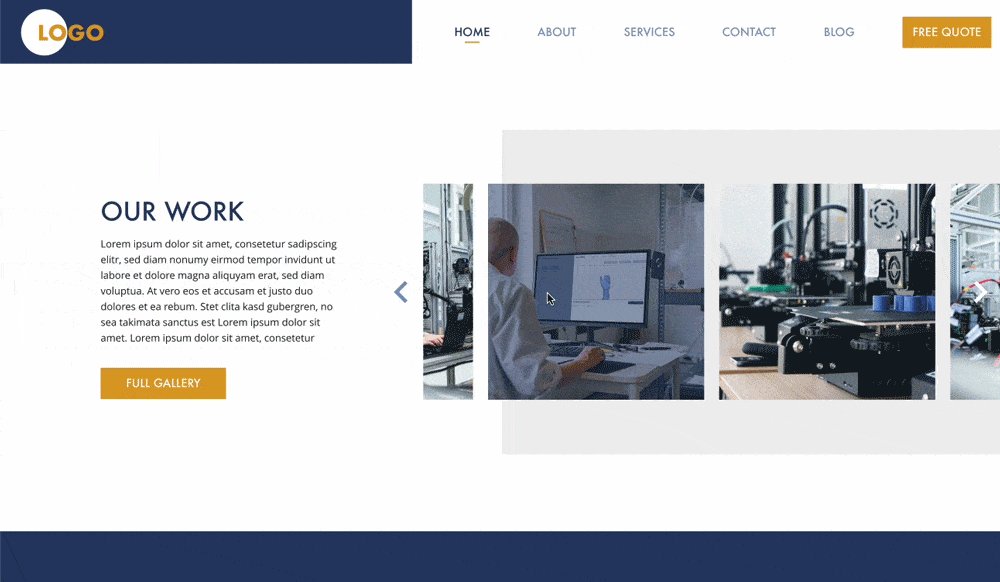
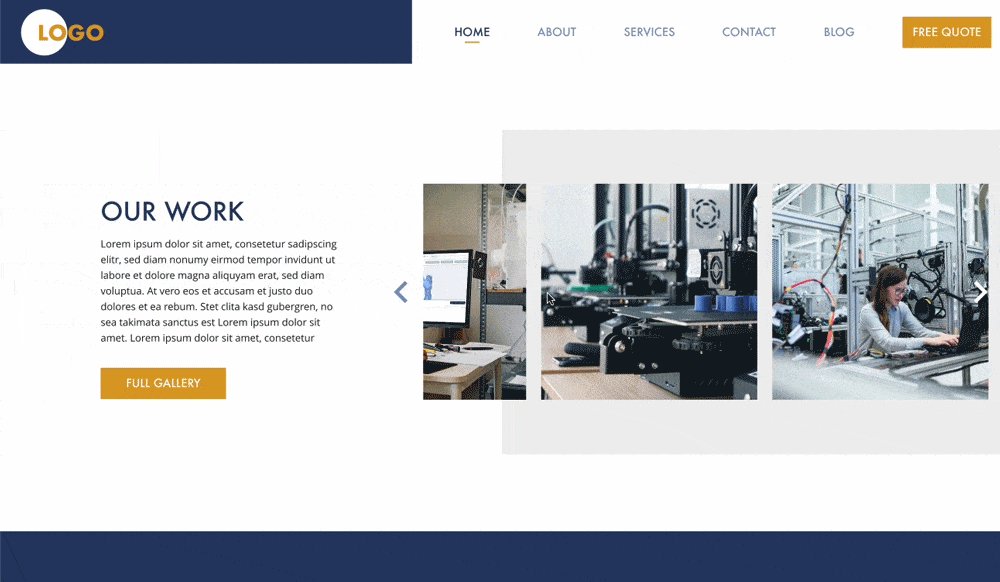
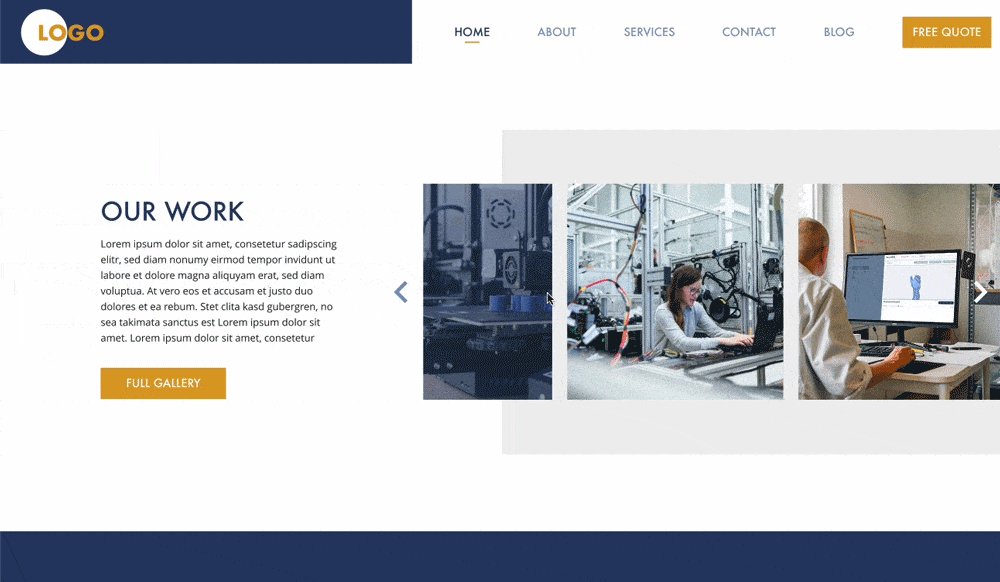
5. Horizontal Scroll
A horizontal scroll is exactly as it sounds. Instead of scrolling down a web page, users scroll left to right. It’s an attention-grabbing design element because it subverts user expectations.
When used within a section of a web page, it allows you to add more context or tell a story without removing the user from the overall journey of the page.
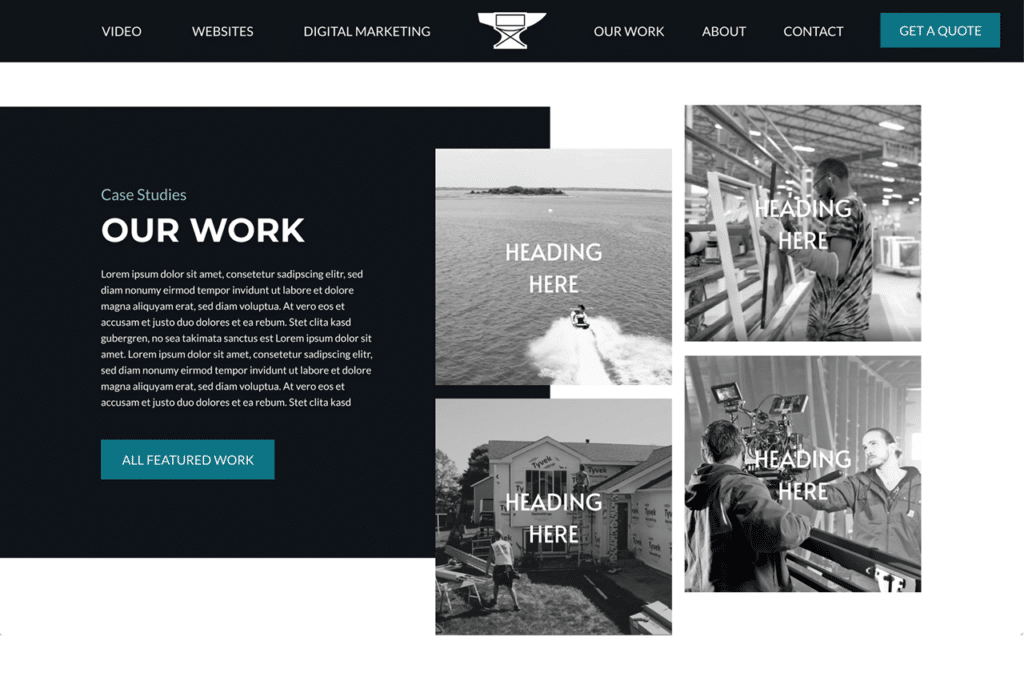
In this example from one of Forge Apollo’s template sites, horizontal scrolling allows users to peruse multiple examples of work without leaving the home page.
Partner with our Expert Philadelphia Website Designers
Creating a visually exciting website design will make your visitors more engaged and likely to buy. The best way to get a website that is up to date on all the best website designs is to partner with an experienced website designer in Philadelphia. Contact the web design experts at Forge Apollo to create a design that wows your audience.